Encabezado
El encabezado (también conocido por su nombre en inglés, header) es la parte superior de una página web. Es una de las áreas más importantes, pues es lo primero que un usuario ve al visitar tu sitio. Por lo tanto, los elementos que lo componen deben pensarse bien.
En primer lugar, el encabezado de una página web debe brindar a simple vista la oportunidad de navegación y un resumen muy rápido de quién es tu marca y su identidad. No olvides incluir los siguientes elementos:
- Logotipo de tu marca
- CTA, que puede variar extensamente en intención, por ejemplo:
- Para conocer más sobre un producto
- Para ir a la versión de prueba de un producto
- Para dirigir al carrito de compras
- Menú (con sus respectivas categorías)
- Enlaces a redes sociales
Considera que estos elementos deben distribuirse eficazmente. Determina cuáles te ayudarían a brindar una mejor presentación con el propósito de que los visitantes cumplan los objetivos que esperas. Recuerda que tu sitio web tiene una intención y tú debes ayudar a los usuarios a lograrla.
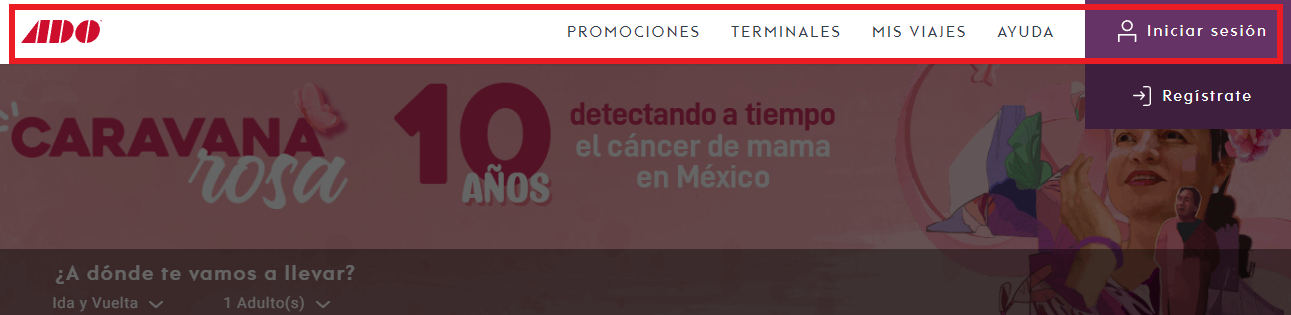
Ejemplo de encabezado como elemento de una página web

Imagen de ADO
Como puedes ver, el encabezado de esta empresa de transportes está muy bien distribuido. Por ejemplo, si el usuario necesita orientación acerca de sus viajes, tiene a la mano la sección de ayuda. Si lo que desea es entrar en su cuenta, aparece la opción destacada; también puede ver las promociones disponibles, los lugares desde donde salen los autobuses y el historial de viajes. Es bastante información, pero no se ve saturada.
2. Menú de navegación
El menú de navegación es uno de los elementos esenciales en una página web, ya que ayuda a que cualquier visitante pueda explorarla completamente. Cuanto más fácil y rápido de leer sea el menú, mejor experiencia tendrá el usuario. Además, este detalle permite que los motores de búsqueda lo comprendan rápidamente y mejora el SEO de tu sitio.
En cuando al diseño, te recomendamos que tu menú navegación se mantenga en una sola línea, para que sea más rápida su comprensión. Lo ideal es que mantengas entre 3 o 6 opciones máximo para evitar saturar la atención del usuario. Por lo tanto, prioriza qué opciones serían las más importantes para quien te visite.
Procura usar palabras precisas y breves para que tu menú: que en vez de decir «Nuestros servicios», solo diga «Servicios», etc. Así, usas el espacio de la línea de manera más estratégica. Si requieres ser más específico apóyate en los menús desplegables, los cuales te ayudarán a incluir más opciones.
Adicionalmente, es importante tener en cuenta que el único caso donde no debes poner un menú de navegación es en una landing page, pues el objetivo es que tus usuarios conviertan y no que abandonen tu landing y se queden navegando por el sitio.
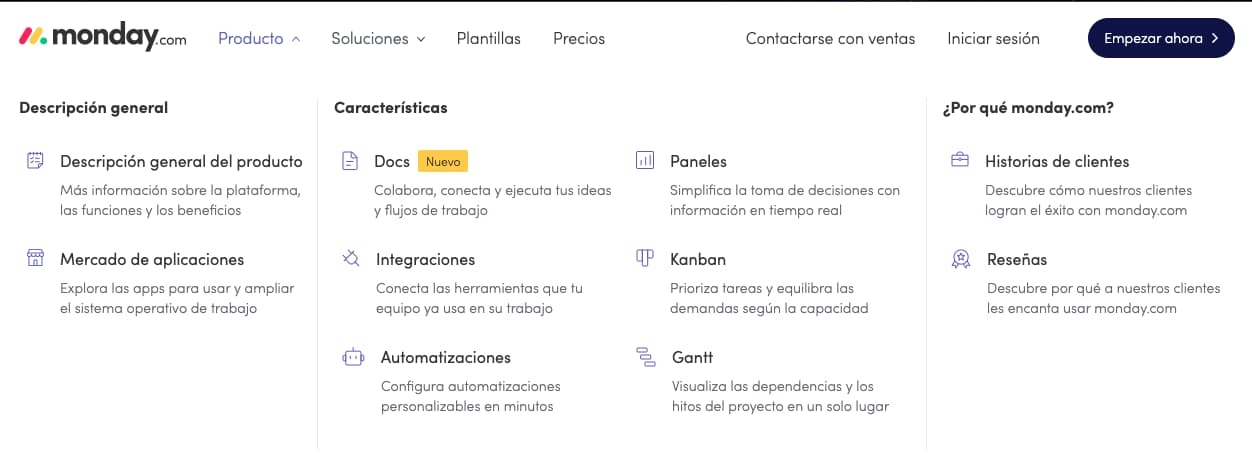
Ejemplo de menú como elemento de una página web

Como puedes ver, este menú es bastante sencillo, pero cuenta con los elementos más importantes para que el usuario pueda informarse más acerca del producto que le interesa. Si quisiera ver a detalle qué productos o soluciones ofrece Monday, tan solo tienes que desplegar el menú y encontrar la opción deseada:

Imágenes de Monday
3. CTA
Las llamadas a la acción, conocidas por sus siglas en inglés «CTA», son un elemento que no pueden faltar a lo largo de toda tu página web. Son aquellos atajos con los que ayudas a tus visitantes a realizar las acciones que deseas, por ejemplo: pedir informes, conocer más acerca de tu producto, descargar una guía, entre otros.
Lo mejor de este elemento es que puedes usarlo de varias maneras y con diferentes intenciones. Incluso hay CTA bastante creativos. La idea es que estas frases cortas le indiquen al usuario que al dar clic recibirán o verán algo a cambio. Para generar un CTA más efectivo ten en cuenta lo siguiente:
- Texto conciso. No importa que tu CTA sea más largo de lo normal siempre y cuando dé una orden clara, por ejemplo: «Comienza una prueba gratuita» o «Descarga nuestra guía de diseño y programación web». El punto es que quien lo lea sepa hacia dónde será dirigido.
- Ubicación. El CTA es un elemento pequeño que bien podría colocarse en cualquier parte de tu página web, pero sí hay ubicaciones estratégicas para que cobre mayor sentido. Estas pueden ser al final de un texto o de cada bloque de tu página. También son una buena idea colocarlos en el encabezado en caso que requieras que tengan un fácil contacto contigo.
- Diseño. El CTA puede parecer inofensivo, pero su poder es inmenso. Por lo tanto, asegúrate de que tenga un tamaño y color adecuados (relevantes al diseño de tu página). No olvides optimizarlo para que sea visiblemente funcional en cualquier dispositivo móvil.
Ejemplo de CTA como elemento de una página web

Imagen de Fermatta
Como lo mencionamos, los CTA que conformen tu página web pueden ser tan simples o creativos como tú lo consideres. Fermatta, al ser una institución educativa, mantiene un CTA claro y simple que guía a sus visitantes a pedir más información.
4. Imagen destacada
La imagen destacada o hero section es la zona que está debajo del encabezado; prácticamente están conectadas. Mientras que el encabezado te brinda una información de contacto y navegación directa del sitio web, la imagen destacada complementa la vista con elementos altamente cautivadores.
Esta parte de una página web se compone por los siguientes elementos:
- Imágenes o videos atractivos
- Texto que enganche al usuario
Podría decirse que esta zona de la página web debe ser muy llamativa para captar la atención al instante. Esto no significa sobrecargarla y poner fuegos artificiales para que los visitantes se cautiven; puedes hacer mucho con pocos elementos, siempre y cuando sean relevantes y vayan de acuerdo con tu marca y el mensaje que quieres transmitir.
Ejemplos de imagen destacada como elemento de una página web

Imagen de Purina Latam
Sin duda esta sección muestra lo que representa la marca: la unión, la familia y la importancia de mantener sanas a las mascotas. Esta sección cuenta justamente con los dos elementos que te compartimos anteriormente: un texto directo compuesto por tipografías diferentes, lo que crea un buen equilibrio y dinamismo, así como una imagen grande, atractiva y relevante con el producto.
Como elemento adicional puedes agregar un CTA que redireccione a los usuarios a la intención que tengas planeada. Por ejemplo, si se tratara del sitio web de un software, podrías incluir en esta sección un CTA para descargar gratis o hacer una prueba gratuita.
Esta sección también puede contener un elemento de tipo slider donde, en lugar de una imagen estática, se presente una serie de imágenes en galería. Este elemento suele utilizarse en el diseño web actual, pues luce muy atractivo y ayuda a ahorrar espacio en la página principal.
Dentro del slider puedes incluir imágenes, texto y un CTA que te dirija hacia la sección presentada. Te compartimos un ejemplo:

Imagen de NM Music House
La hero section de esta página web se compone por un slider, donde los usuarios pueden conocer un poco más de los servicios que ofrece esta casa productora. Las flechas a los lados indican que hay más imágenes y los visitantes pueden usarlas para desplazarse. El CTA invita a los usuarios a visitar la sección completa para conocer más información.
5. Buscador
El buscador es un elemento de una página web que muchas veces no recibe la importancia que merece. Y todos nos hemos encontrado con sitios web que no cuentan con este recurso, por lo que explorar los contenidos o buscar un tema en específico se vuelve agobiante.
No le restes importancia al buscador dentro de tu página web, en cuanto que ayuda a tus visitantes a encontrar lo que necesitan. Este elemento brinda usabilidad y conveniencia, a la vez que logra retener a la persona que visita tu sitio.
El cuadro de búsqueda puede ser muy simple y añadirse en un lugar estratégico de tu página; por ejemplo, en el encabezado o en las columnas laterales. Según sea la intención de tu tipo de servicio, puedes crear un buscador más robusto, con opciones múltiples y un diseño más atractivo.
Ejemplos de buscador como elemento de una página web
Este elemento es muy útil sobre todo en alguna sección de blog, pues los usuarios pueden buscar fácilmente la categoría o tema en el cual están interesados. Por ejemplo, nosotros añadimos el buscador justamente en la sección de encabezado; de esta manera, puedes encontrar fácilmente un tema, blog o recurso.

Como también lo mencionamos, este elemento de una página web puede ser tan robusto como tu servicio o producto lo demande. El buscador de Airbnb es una pieza clave para el servicio que ofrecen; está compuesto por varias categorías esenciales para brindar un servicio más personalizado a los visitantes.

Imagen de Airbnb
6. Formulario
Estrategias como el inbound marketing nos han dejado claro la importancia de contar con un formulario en una página web, pues se vuelve un elemento clave para obtener más datos de los visitantes y comenzar una estrategia de conversión.
La ventaja de crear formularios online es que pueden ser tan extensos como tú lo desees, sobre todo si tu sector o industria requiere datos específicos para realizar una cotización o brindar más información acerca de un servicio.
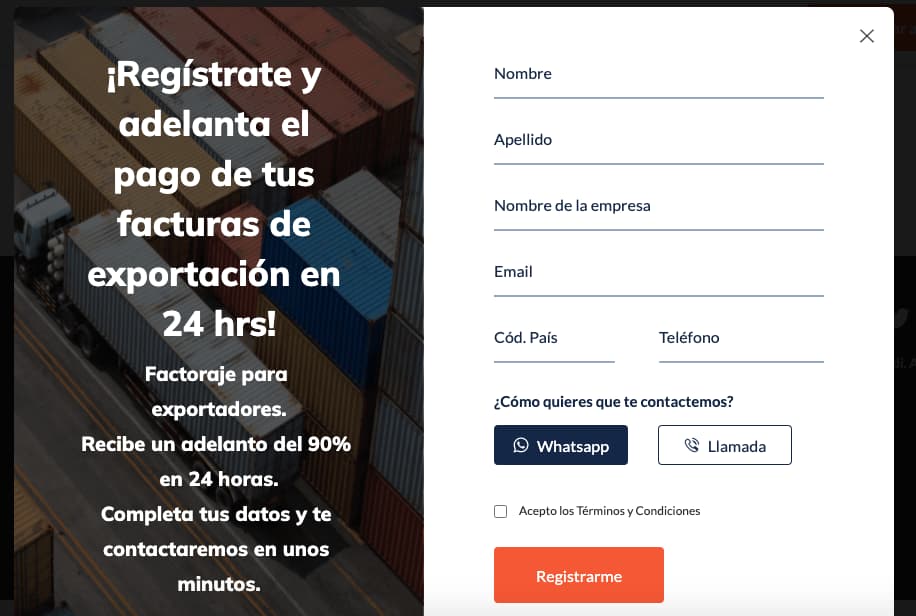
Ejemplo de formulario como elemento de una página web

Imagen de Mundi
El formulario de Mundi es bastante sencillo, lo cual facilita a los interesados dejar información esencial sin sentirse agobiados al tener que llenar miles de casillas.
Lo mejor de todo es que aparece en forma de pop-up y no interrumpe la navegación del usuario pues no tiene que redireccionarlo a una página diferente. También es específico y responde a las necesidades y deseos del usuario, ya que tienen la opción de elegir cómo desean ser contactados.
7. Video
Si bien un video no es un elemento obligatorio en una página web, sí se ha vuelto en una pieza esencial para aumentar tu retención. Los usuarios gastan un 88 % más de tiempo en una web que tiene contenido en video con respecto a una que no tiene.
Además, los videos se han convertido también en una buena herramienta para atraer la atención de los clientes e informarles de manera rápida y dinámica un tema en específico o, incluso, decirles quién es tu marca.
Este elemento puede integrarse en cualquier parte de la estructura de tu página web. Muchas marcas han optado por incluirlo en la sección de imagen destacada o en la parte central. El video puede ser largo o corto; esto dependerá de lo que quieras mostrar.
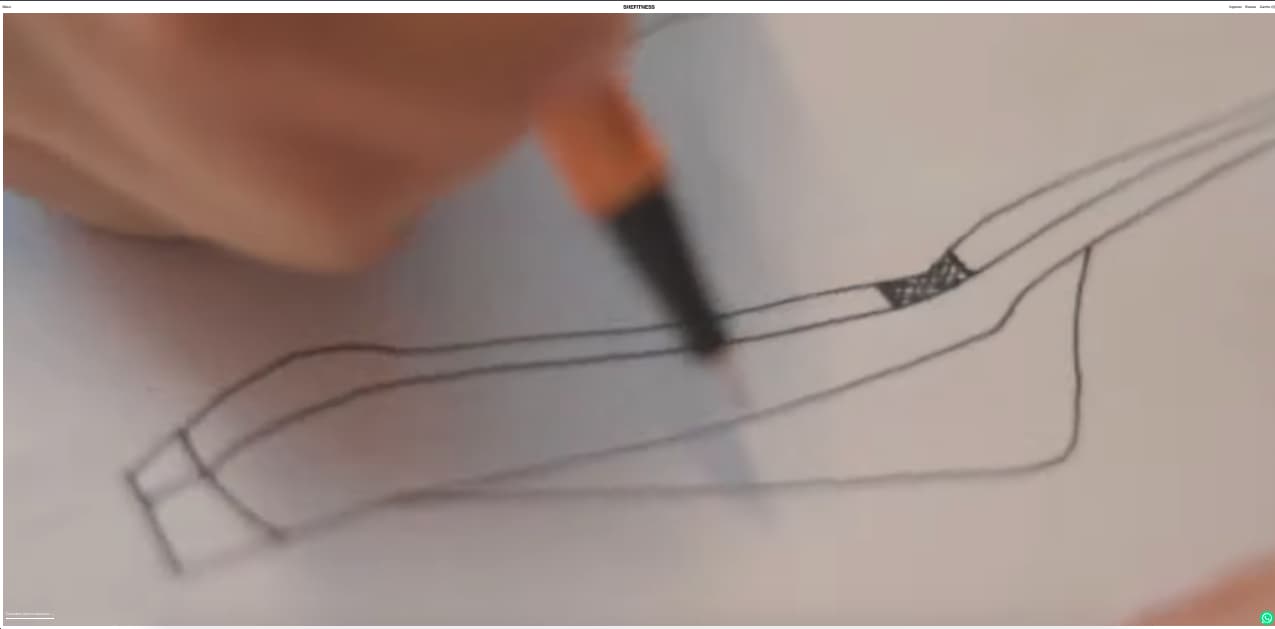
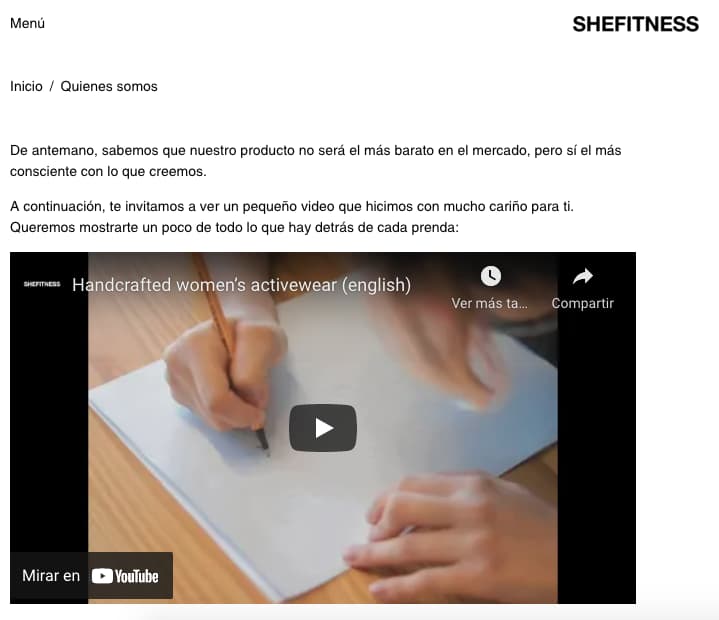
Ejemplo de video como elemento de una página web

Imagen de She Fitness
En la página web de esta marca de ropa deportiva y casual podrás encontrar un video de pantalla completa, en el cual se muestra la manera en que diseñan cada prenda. Ese elemento por sí mismo contiene un CTA que invita a los usuarios a ver el video completo del proceso. Si el visitante hace clic, es redireccionado a la página de «Quiénes somos» y puede ver el video completo.

Imagen de She Fitness
8. Ícono de URL
El icono de URL, también conocido como favicono, es un elemento que brinda detalles de cualquier sitio web. Refuerza la marca y permite a los usuarios tener una conexión visual más rápida. Agregarlo hace una buena contribución a la usabilidad web. Es usado y visto en el navegador y en la pestaña de marcador.
Ejemplo de icono de URL como elemento de una página web
![]()
Imagen de Behance
El icono de URL de Behance es bastante efectivo, pues representa perfectamente el logotipo de la marca. Sus colores y forma se comprenden fácilmente y brindan un refuerzo visual fascinante.
9. Información de contacto
La información de contacto es un elemento que suele incluirse en la parte final, en el pie de página. En esta sección se incluyen datos que proporcionen más información al visitante acerca de tu negocio, por ejemplo: dirección, número de contacto, redes sociales o incluso un mapa con la ubicación exacta.
Este elemento es estratégico para aminorar las preguntas que pueda realizarte un usuario, en caso de querer visitar tu sucursal física o explorar tus redes sociales. Puedes poner cuanta información consideres necesaria. Solo te recomendamos hacerlo de forma breve y explícita para evitar confundir al usuario.
Ejemplo de información de contacto como elemento de una página web

Imagen de Belmont Village
En esta página web puedes ver una información de contacto clara. Se muestran los iconos de redes sociales e invita a los usuarios a conocer las instalaciones al facilitar la dirección y los números a los cuales pueden comunicarse.
10. Pie de página
El pie de página es el elemento final de una página web (y es ahí donde suele aparecer la información de contacto). En este espacio pueden concentrarse diferentes datos útiles, como los enlaces. Algunos de los elementos que más se incluyen en el pie de página son:
- Nombre y logotipo de la marca
- Enlaces a redes sociales
- Enlace a página de soporte al usuario
- Enlace a la página de preguntas frecuentes
- Enlace a la página «Acerca de»
- Términos y condiciones
- Dirección de la empresa o mapa
Al igual que el encabezado, el pie de página debe contener información útil; por lo tanto, no debe estar saturado o ser complicada su navegación.
Ejemplo de pie de página como elemento de una página web

Imagen de Lilian Cázares
El pie de página del sitio web de Lilian Cázares, experta en marketing musical, contiene puntos estratégicos como un pequeño formulario de suscripción para que los visitantes interesados reciban más información del tema y enlaces a sus redes sociales, política de privacidad, términos y condiciones, y la política de cookies.
El pie de página es directo y fácil de explorar, y le brinda un gran cierre a su web.
Ahora que ya conoces los elementos de una página web, ¿estás listo para hacer la tuya? Recuerda que tanto el sitio web como las páginas que lo compongan deben representar muy bien la esencia de tu marca y ser directos en lo que eres y ofreces.
Si no eres un experto en diseño web, ¡no te desesperes! El CMS de HubSpot te permite construir un sito web de manera fácil e intuitiva y, con ayuda de sus plantillas predeterminadas, no olvidarás incluir ninguno de los elementos de una página web.
Entre sus características principales puedes encontrar: recomendaciones de SEO, temas para sitio web, CRM integrado, editor de arrastrar y soltar, pruebas adaptativas e informes de atribución de contactos. Así, podrás tener un sitio web funcional y listo para vender, sin tanto esfuerzo. Algo que se ver

0 comments:
Publicar un comentario